Freedom
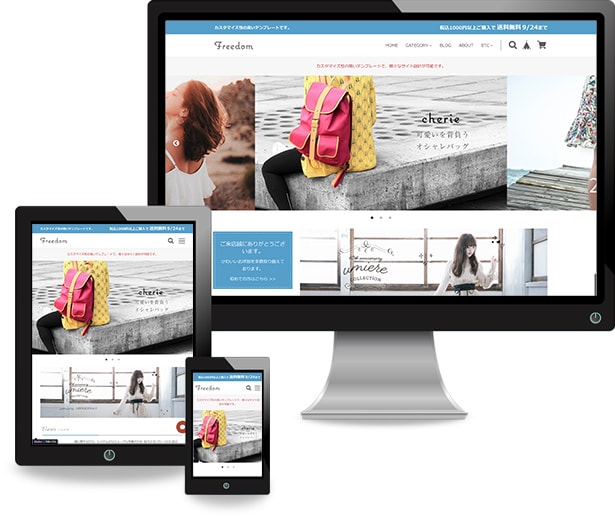
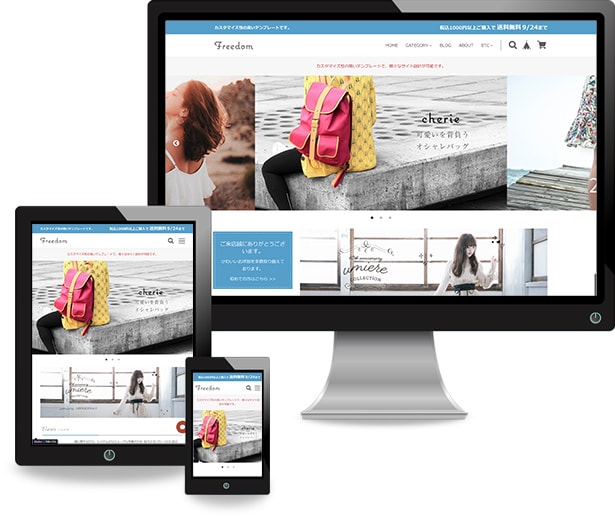
カスタマイズ性が高く柔軟なサイト設計が可能な
BASE用テンプレート
レスポンシブ対応
デモショップをご用意しております

カスタマイズ性が高く柔軟なサイト設計が可能な
BASE用テンプレート
レスポンシブ対応
デモショップをご用意しております

Freedomはカスタマイズ性にも優れていますが、ただ商品を陳列するだけではなく商品を選びやすくする為の特集やユーザーに為になる情報を発信するブログを設置することにより、集客や接客を最大化することを目的としているテンプレートです。
豊富な機能でカスタマイズいろいろ
ベースカラー、ヘッダー、フッターカラー、ボタンカラーなどなど、自分好みの色やサイトのコンセプトカラーを自在にカスタマイズできます。カラーのみならずスライダーのカラム数、ブログや特集の非表示、カスタマイズされたABOUTページ、商品詳細ページのサイドメニュー非表示などなど、豊富な機能をご用意しております。

タイトル・送料無料表記・重要なお知らせ・スライダー表示(1カラムor2カラム)

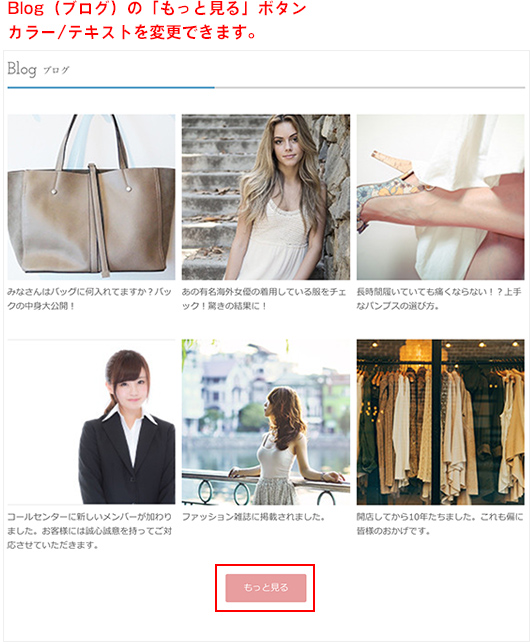
ニュース・ブログ・最新特集でコンテンツマーケティングも可能です。最新特集を注目商品としても使用可能です

画像を使用したりテーマからオリジナルロゴを作成できます。
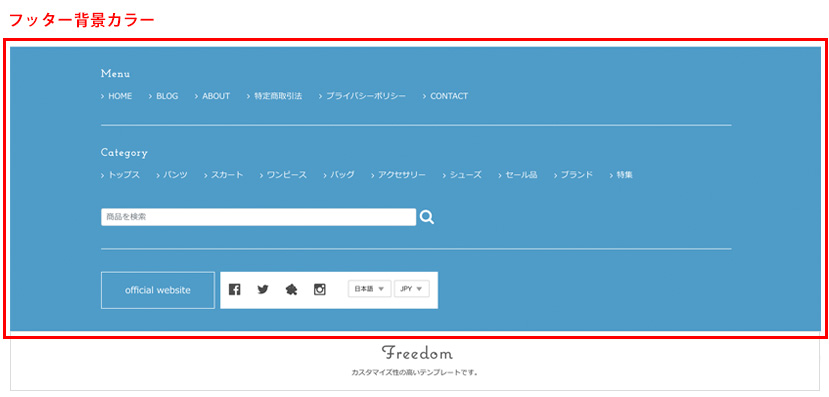
背景カラー / テキストカラー / メインカラー / ヘッダー・フッター / ボタン / を自由に設定可能です。








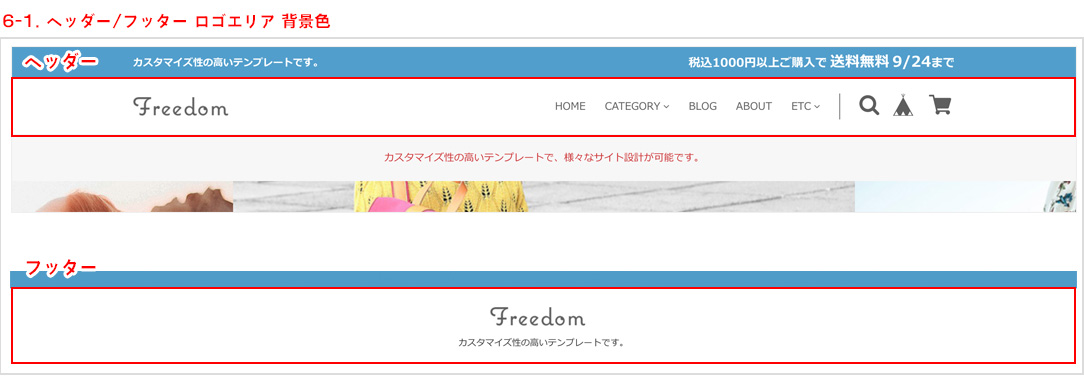
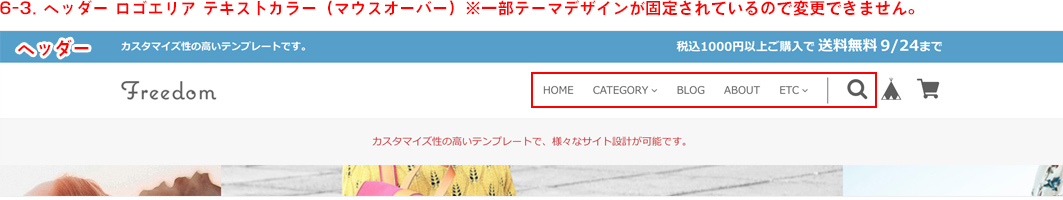
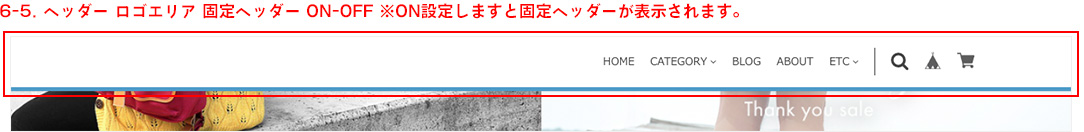
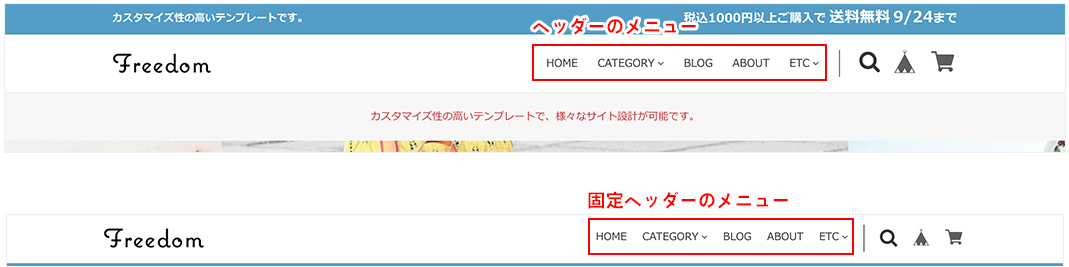
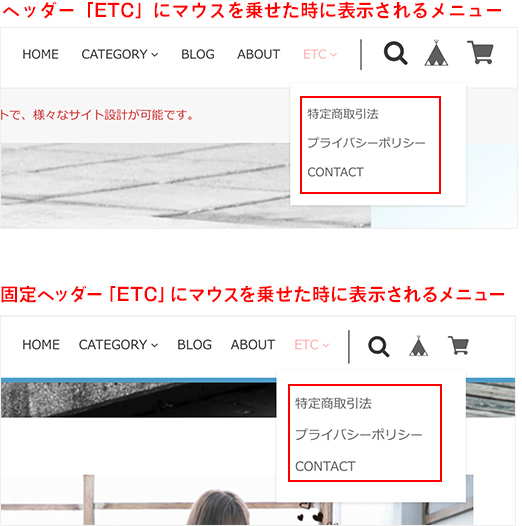
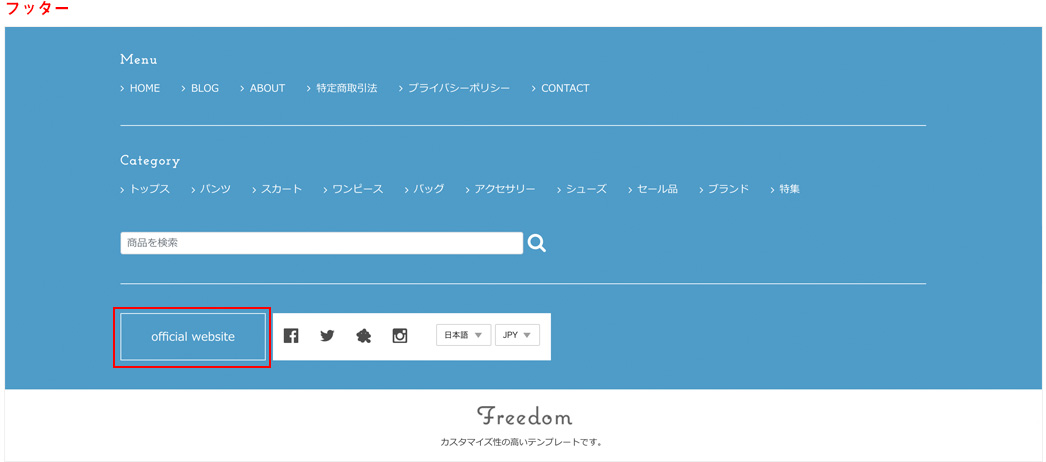
6. ヘッダー/フッター ロゴエリア





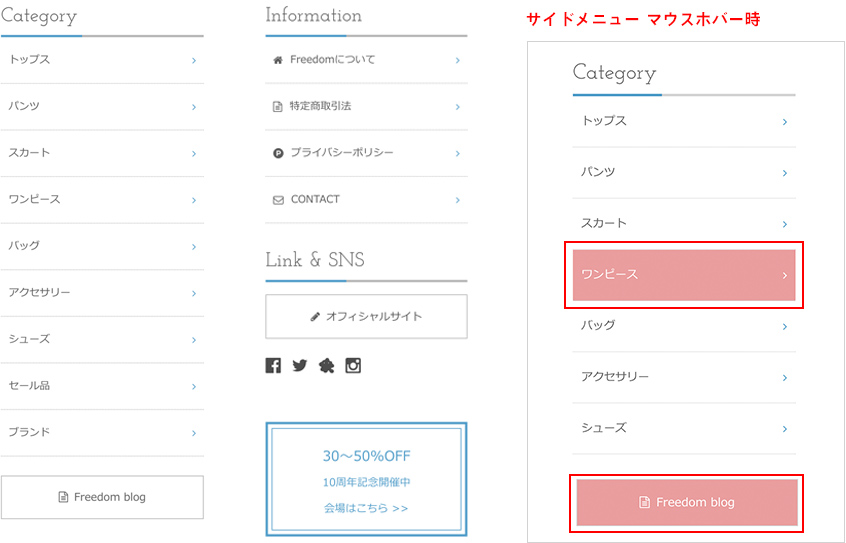
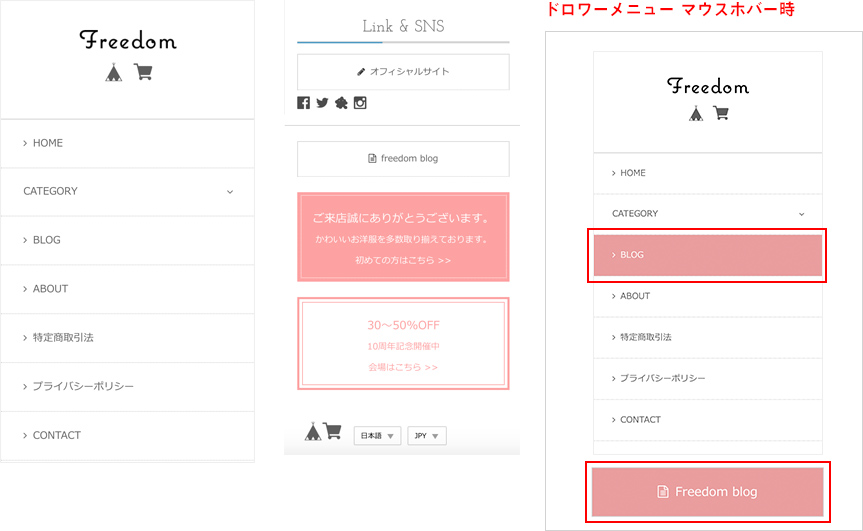
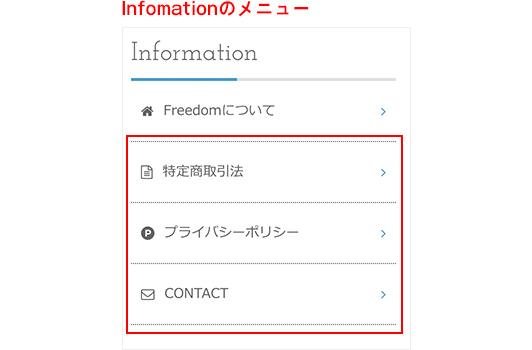
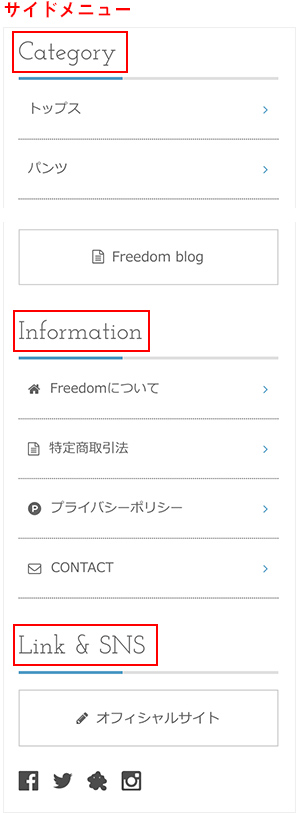
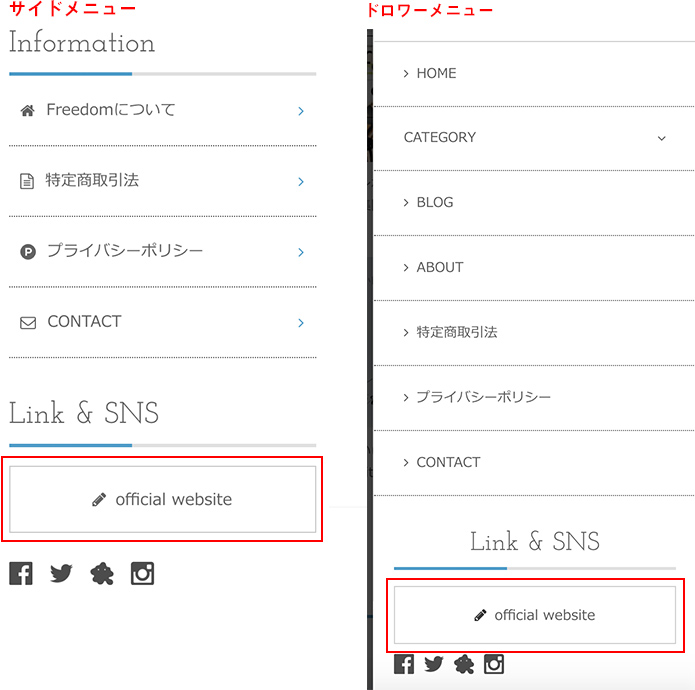
7. サイド / ドロワー メニュー 背景色・テキストカラー
サイドメニュー

ドロワーメニュー

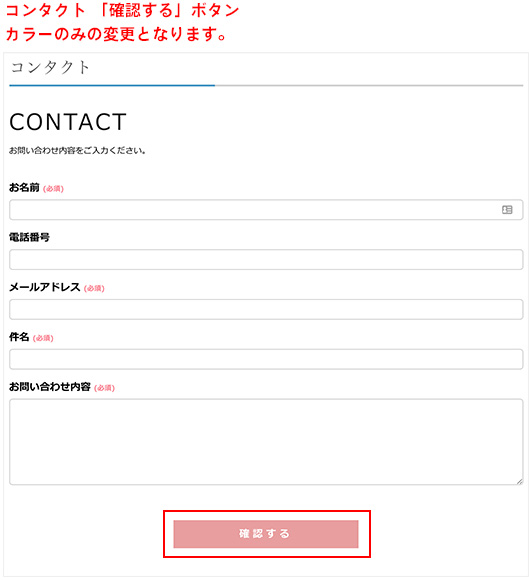
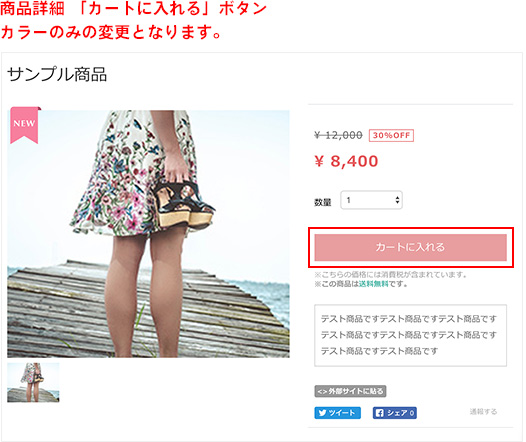
8. ボタンカラー






タイトルや区切りやフォントタイプなどのサイトの基本となる設定します。
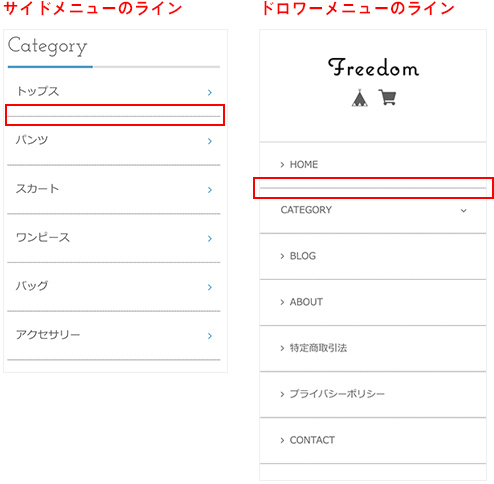
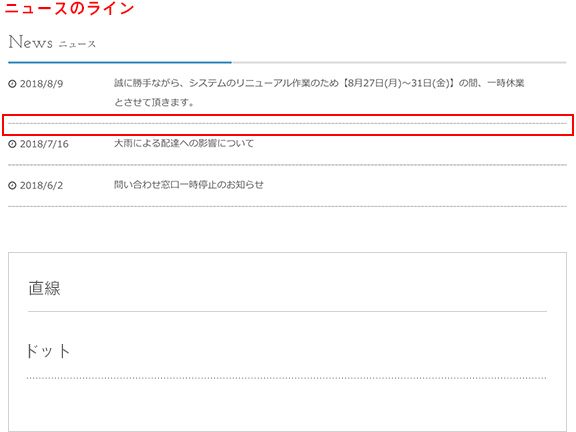
1. 境界線


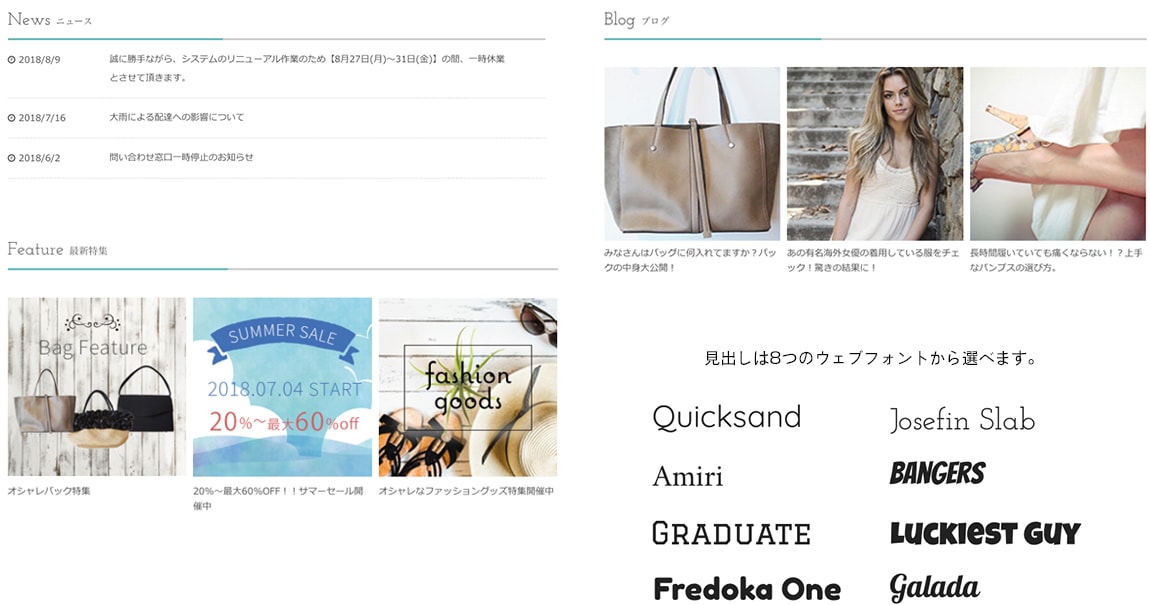
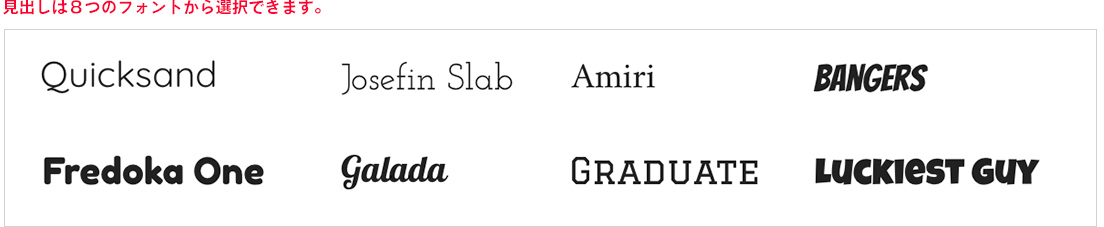
2. フォントタイプ




4. 送料無料

5. 重要なお知らせ

6. リンクテキスト




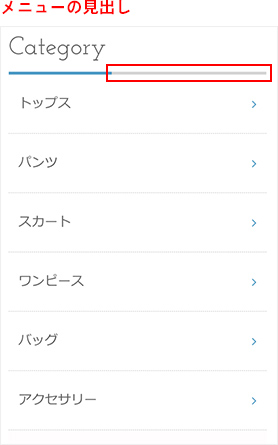
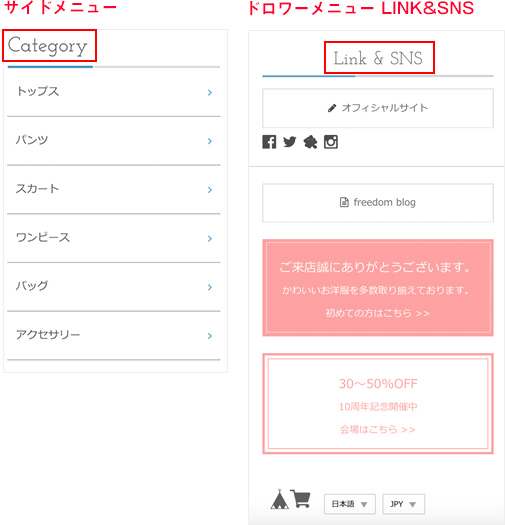
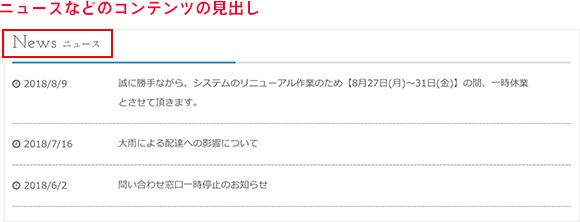
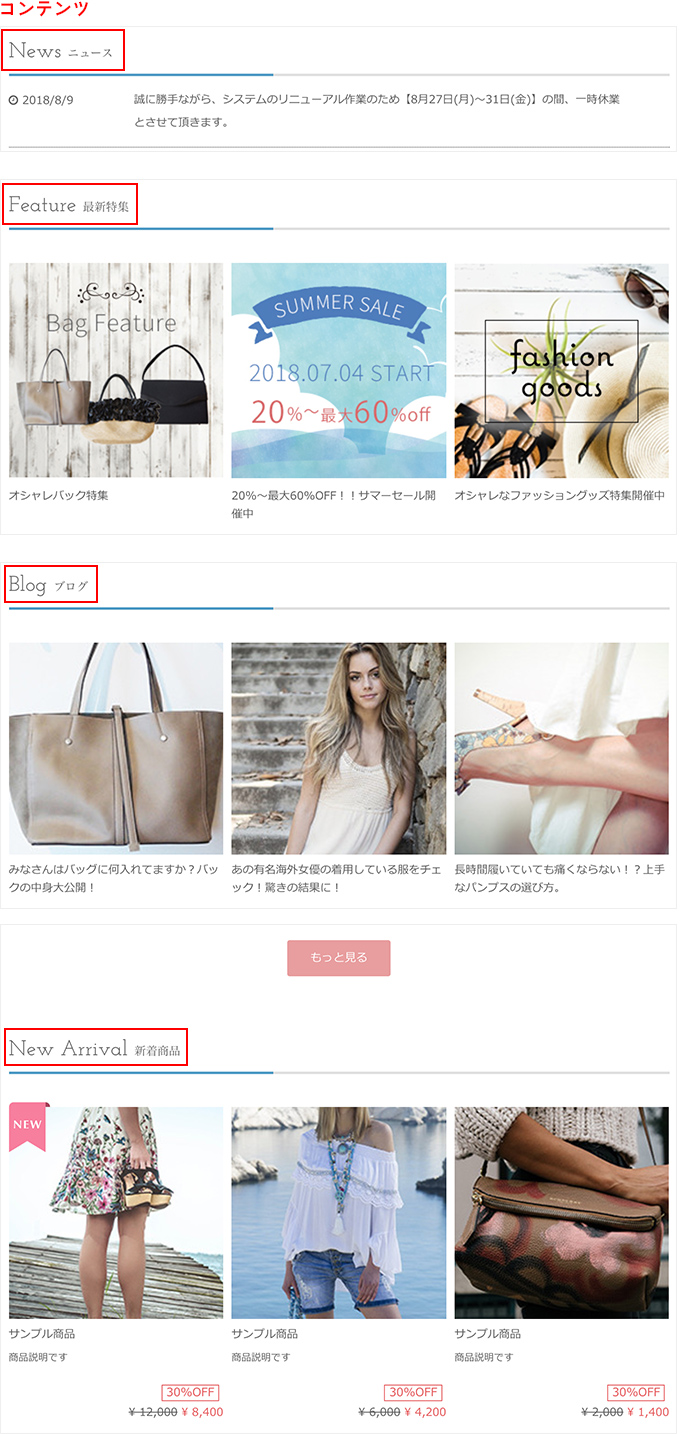
7. 見出しテキスト
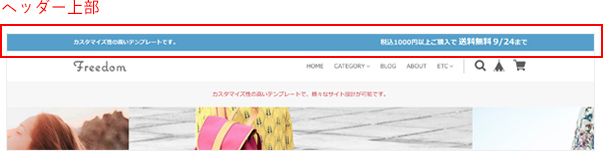
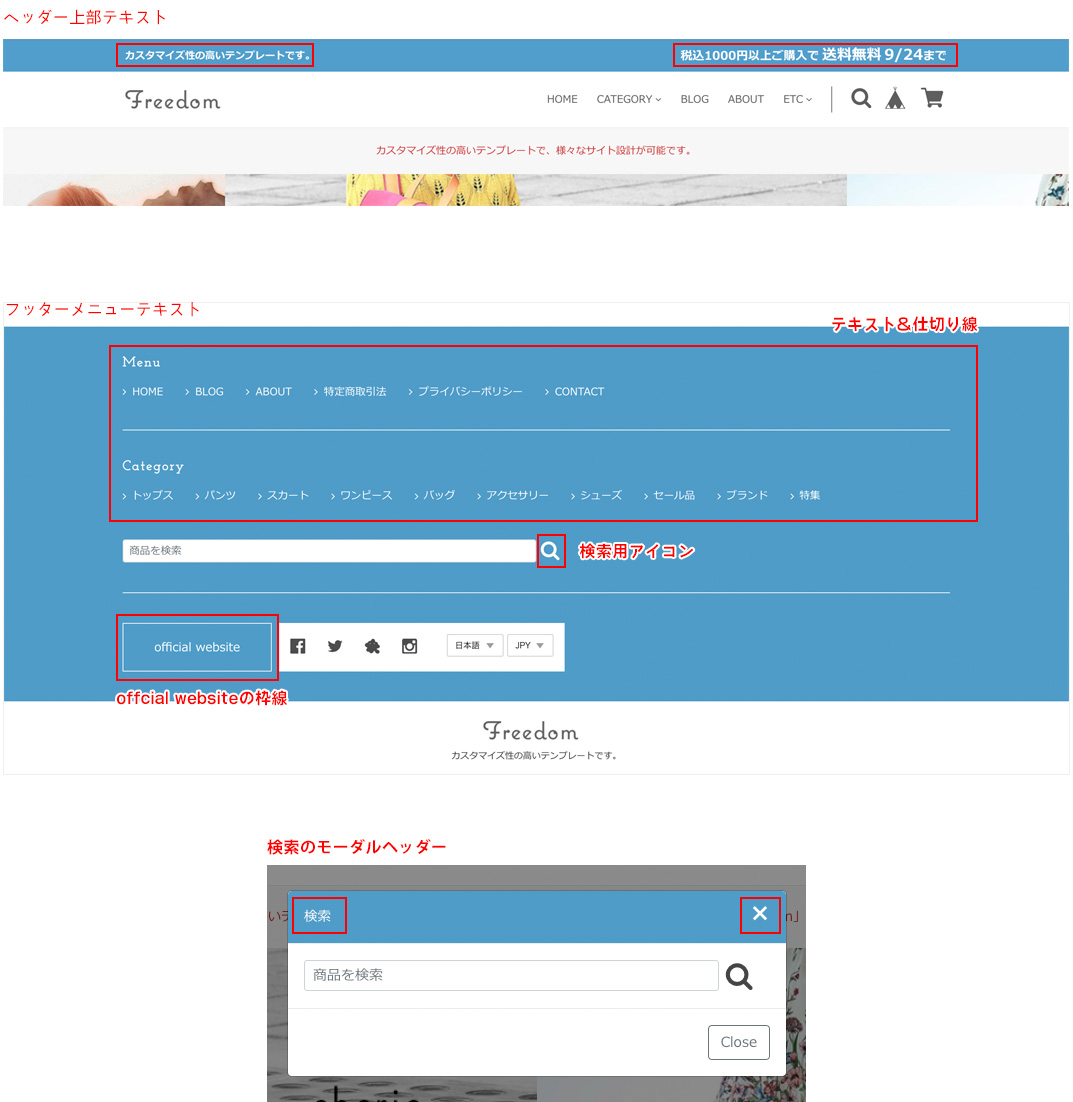
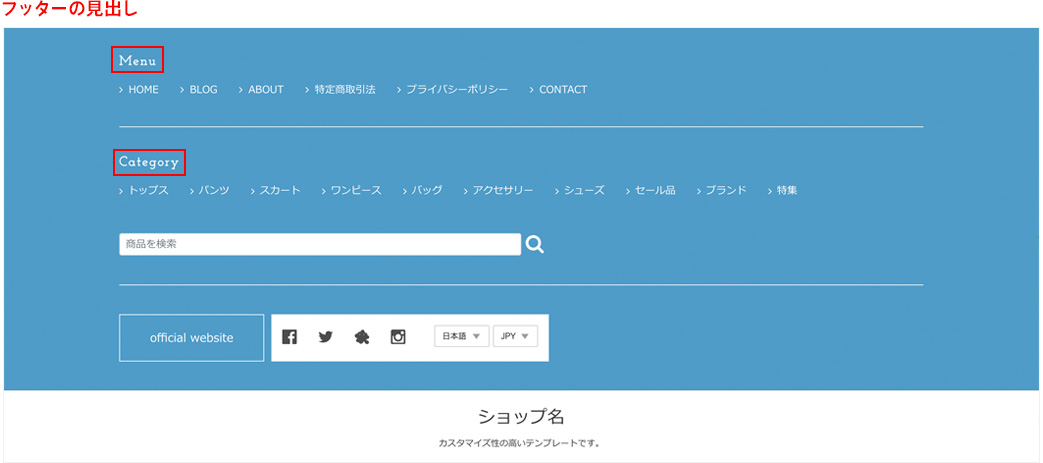
赤枠で囲ってある箇所がテキストを変更可能な見出しです。



URL入力でサイドメニュー / フッターロゴエリア / ドロワーメニューにリンクボタンが表示されます。


トップページで使用している機能をご紹介します。
1. メイン画像
メイン画像なし/画像横いっぱい(100%表示 スライダーしません)/スライダー表示/の3つを設定できます。スライダー用の画像は6つまで設定可能です。

2. イメージバナー1

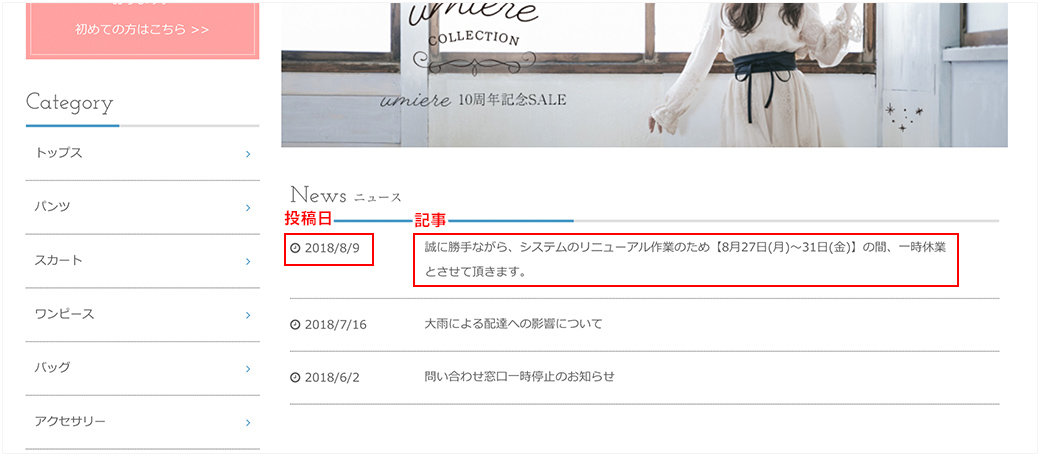
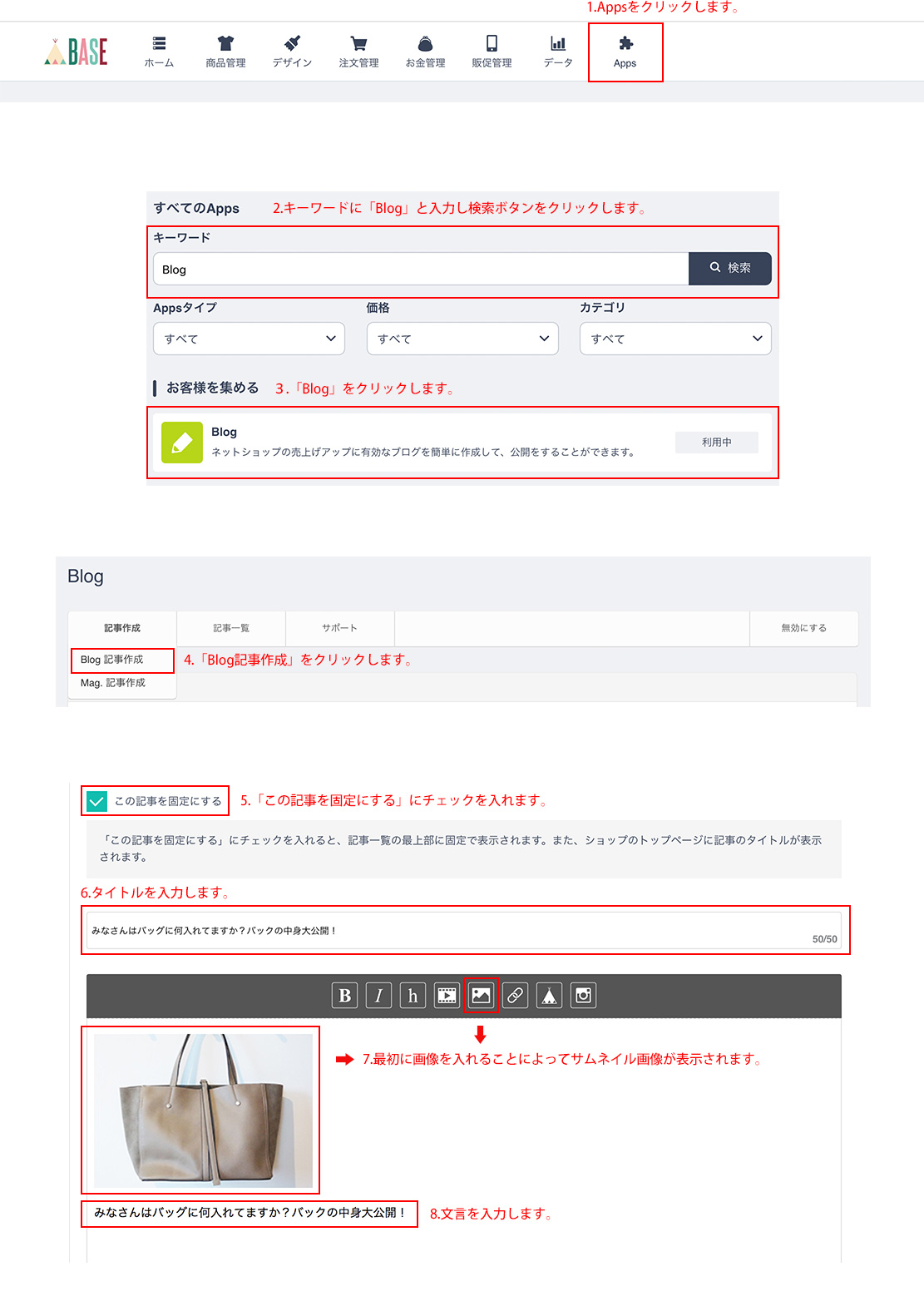
3. News

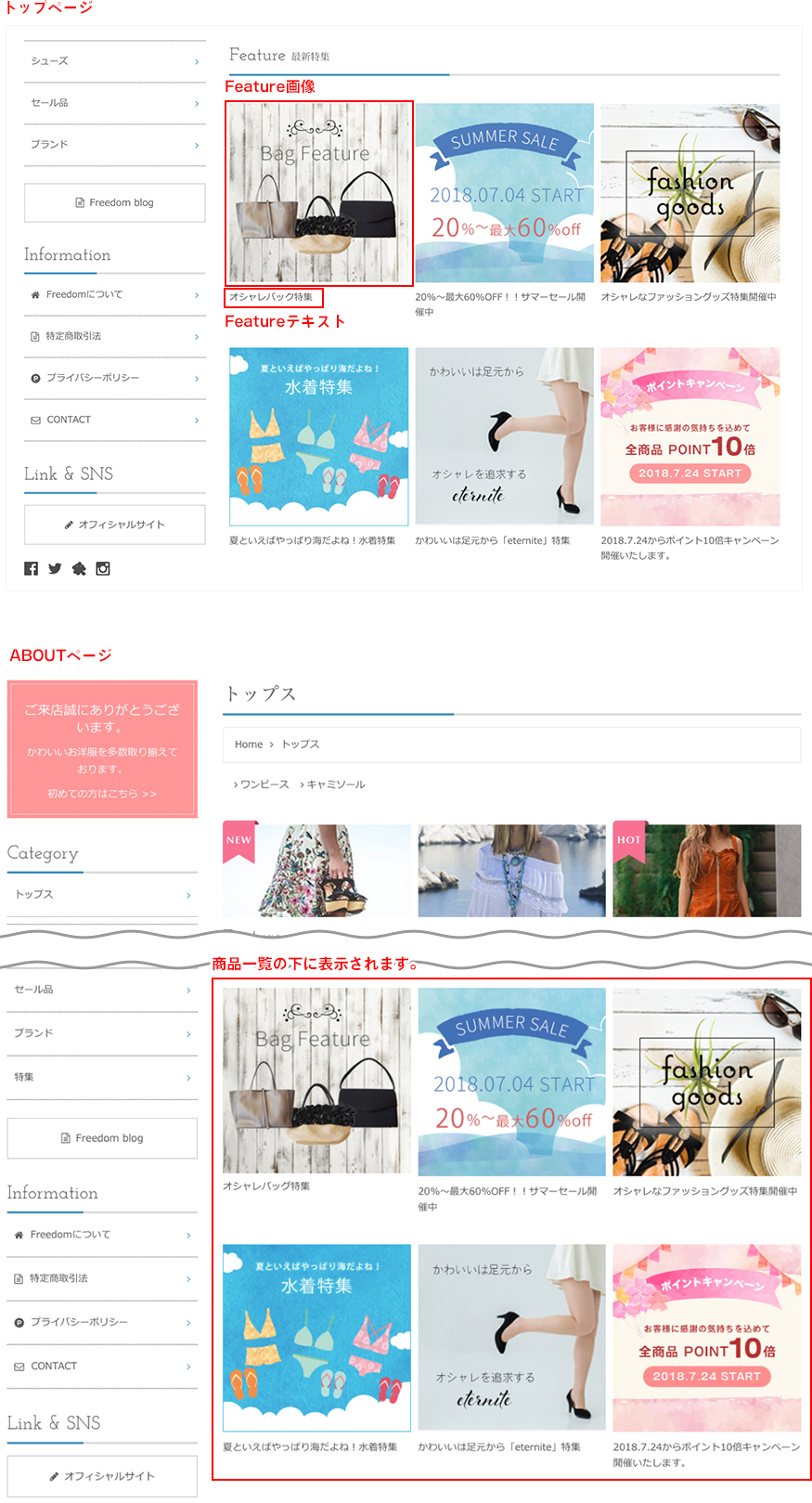
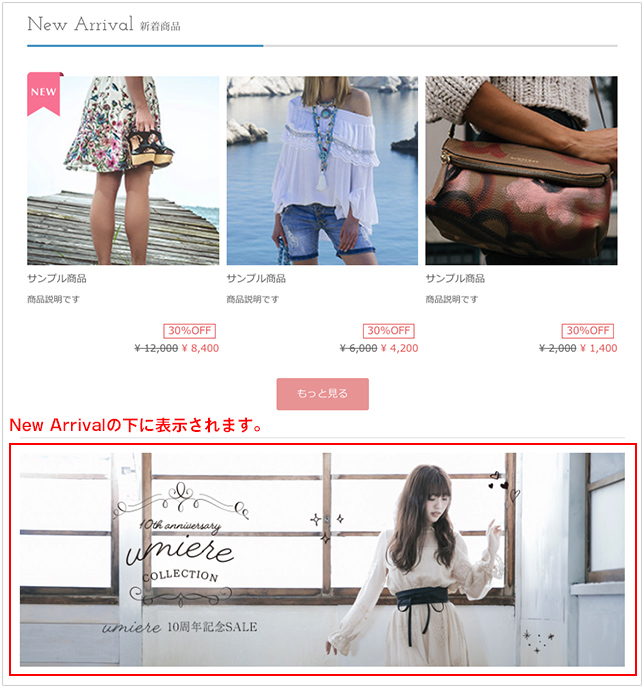
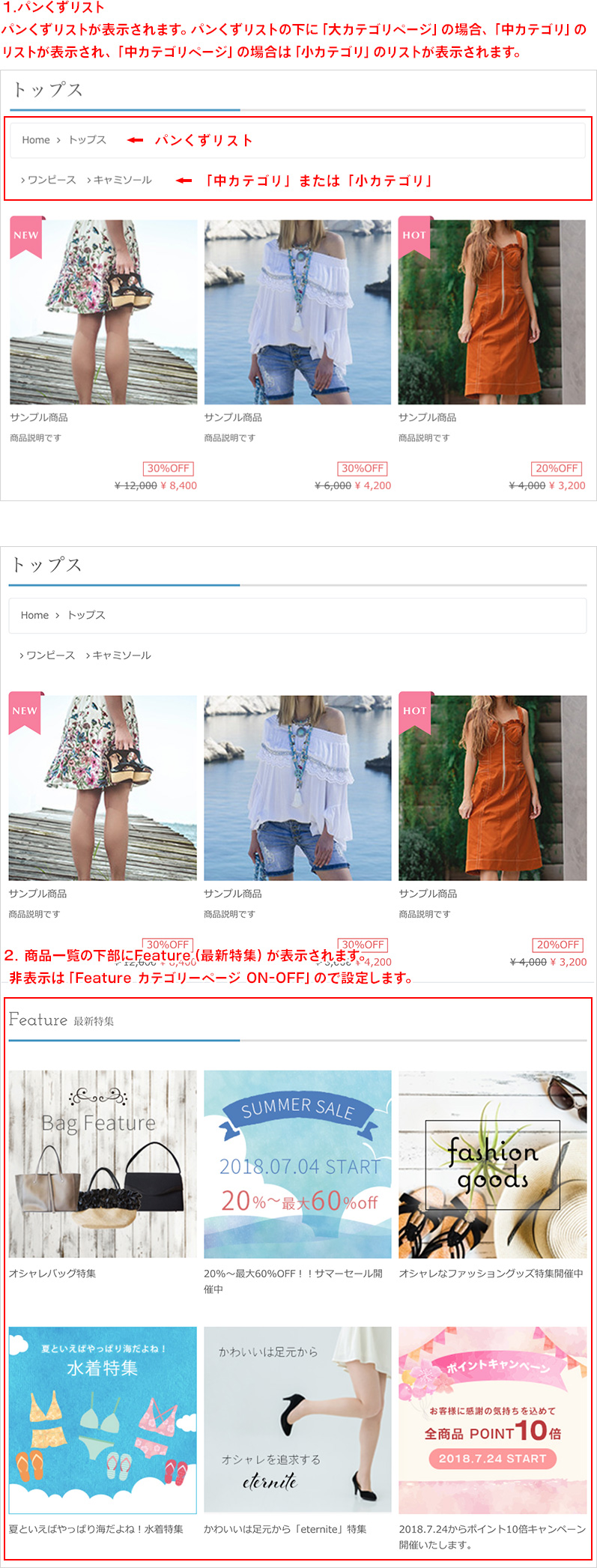
4. Feature(最新特集)
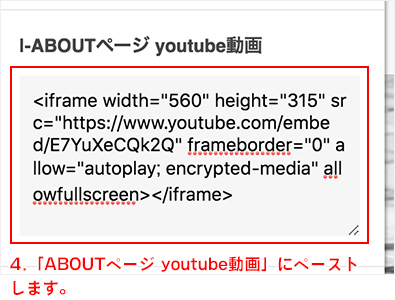
トップページとABOUTページに表示されます。

Feature 最新特集の使用例


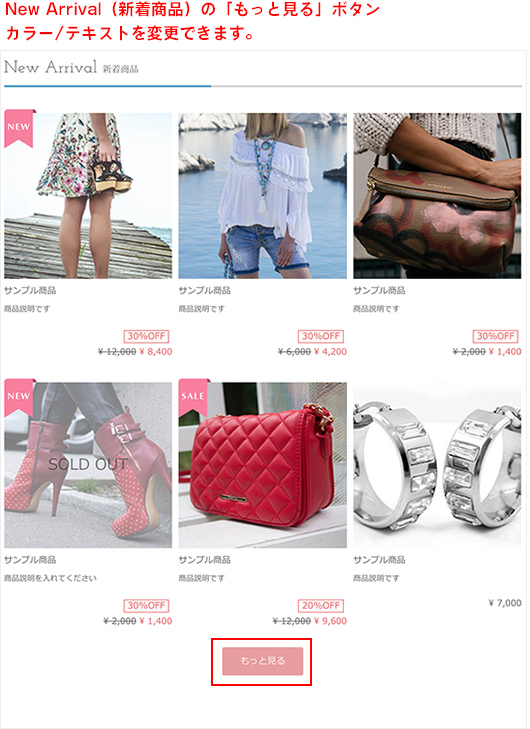
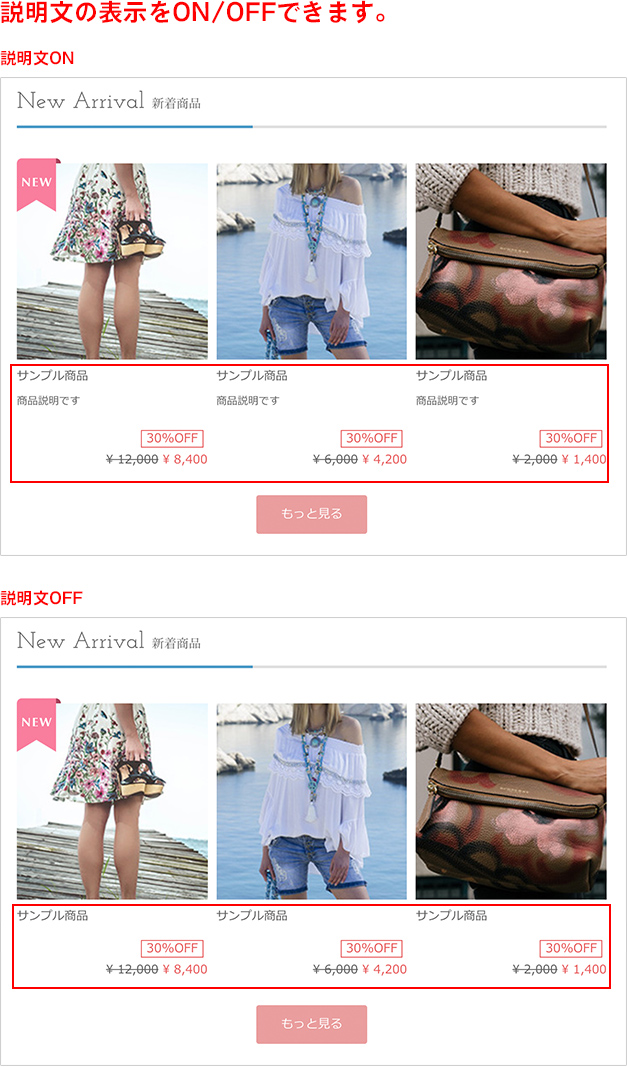
6. New Arrival(新着商品)

7. イメージバナー2

ABOUTページの機能を紹介します。
3. ショップ情報




商品一覧ページの機能を紹介します。

商品詳細ページの機能を紹介します。

「カスタムCSS」「デフォルトのモバイルテーマを使用」の説明です。

「デフォルトのモバイルテーマの使用」はデザイン編集の最下部にあります。初期状態ではONになっておりますので、ショップデザインを表示したい場合は「デフォルトのモバイルテーマを使用」をOFF(グレー)にしてください。
BASE Appsを使用することによってショップをカスタマイズすることが可能です。
BASE Apps → https://apps.thebase.in/
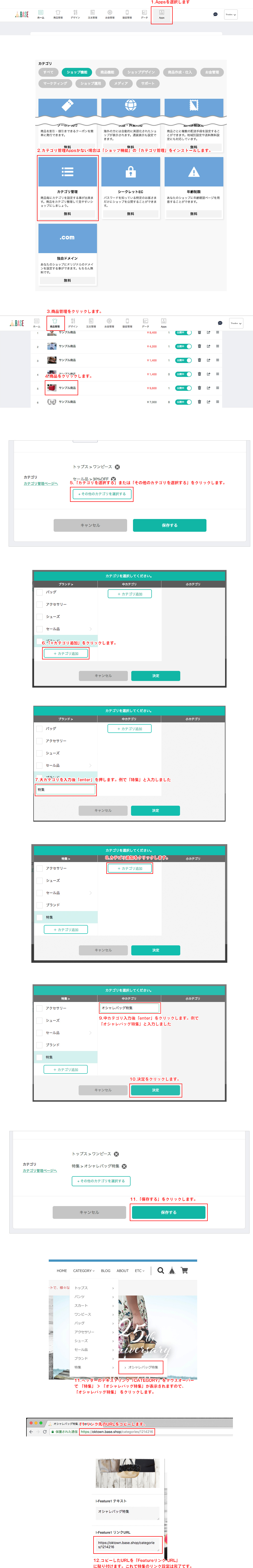
カテゴリ管理Appsのダウンロードが必要です。



カテゴリ管理Appsのダウンロードが必要です。

よくあるご質問一覧です。
「デフォルトのモバイルテーマを使用」がONになっている可能性があります。スマートフォンにてFreedomのショップデザインを表示したい場合は「デフォルトのモバイルテーマを使用」をOFFにしてください。ONの場合はBASEデフォルトのテーマが表示されますのでご注意ください。初期状態ではONになっております。

「デフォルトのモバイルテーマの使用」はデザイン編集の最下部にあります。初期状態ではONになっておりますので、スマートフォンにてショップデザインを表示したい場合は「デフォルトのモバイルテーマを使用」をOFF(グレー)にしてください。
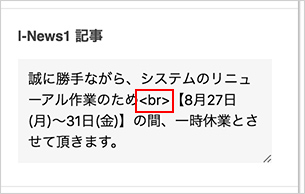
改行しても反映されません。HTMLタグの「<br>」を改行したい部分に入力してください


はい。可能です。
編集する際は「HTML編集Apps」をインストールしてください。但し「HTML編集Apps」をインストール後、Freedomのアップデートは反映されなくなりますのでテーマの管理はお客様の方で管理頂くますようお願いいたします。独自でカスタマイズされたコードでの動作不良や動きについてはサポート外となりますので、ご了承ください。
HTML編集 → Apps https://apps.thebase.in/detail/51
「HTML編集Apps」をインストールしてコード編集している場合は、デザイン編集画面に「カスタムテーマ」が表示され、編集されたコード保護の為アップデートは反映されません。アップデータを反映する場合は再度「Freedom」を選択して、最新の状態にして頂き、改めてコード編集してください。
サイトを再度読み込み直してください。それでも反映されない場合、ブラウザーのキャッシュを削除してください。
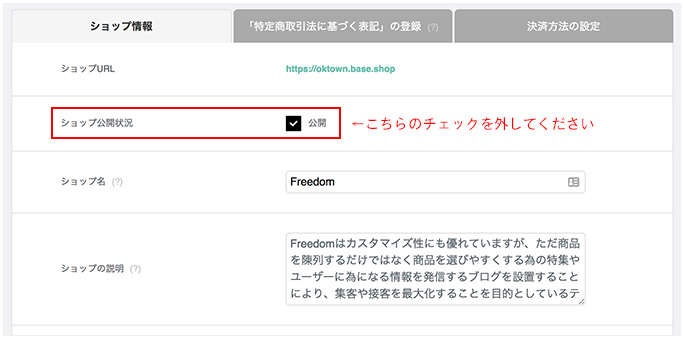
ショップ設定の「ショップ公開情報」にチェックが入っていない可能性があります。ABOUTや特定商取引法などのページを確認する場合はショップ設定の「ショップ公開情報」にチェックを入れてご確認後、再度チェックを外してください。

下記のCSSを「デザイン編集」の「カスタムCSS」に入力してください。
body#shopDetailPage #shop-page #slideImg .imgBox {
width: 100%;
position: relative;
height: auto;
}
body#shopDetailPage #shop-page #slideImg .imgBox:before {
content: "";
display: block;
padding-top: 100%;
}
body#shopDetailPage #shop-page #slideImg .imgBox img.fit {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.content .list-wrap li .product-img_wrap .image {
height: auto;
}
.content .list-wrap li .product-img_wrap .image:before {
content: "";
display: block;
padding-top: 100%;
}
.content .list-wrap li .product-img_wrap .image img.fit {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
body#shopDetailPage #shop-page #slideImg .imgBox .btn {
display: block;
}


テーマ更新情報です。
商品説明カスタムAppsに対応いたしました。
ヘッダー最上部のキャプションの修正
フッターの第3階層(official website、SNSアイコン等)設定無しの場合非表示
ドロワーメニューのメニューリストの表示が途中で途切れるを改善いたしました。
商品詳細の2枚目の画像をクリックするとうまく動作されないを改善いたしました。
お問い合わせは下記のメールフォームにてお問い合わせください。お問い合わせの前に「マニュアル」「よくある質問」をご確認ください。1週間返事がない場合は、お手数ではありますが再度メールをお送りください。お電話での対応はしておりません。申し訳ございませんが、何卒ご了承くださいますようお願いいたします。※メールアドレスの間違い、もしくは携帯メールの場合、PCからのメール拒否設定をしている等の理由により、回答メールが届かない場合がございますので、送信前にメールアドレスや設定をご確認ください。